Dans l’article « Angular-Electronjs – Enregistrement du token grâce à lAPI fs de Nodejs », nous avons fait confiance à electron-builder (le compilateur de electronjs) et donc avons laissé les paramètres par défaut lors de la création de l’application electronjs
Ces paramètres par défaut sont :
- le nom de l’éxécutable généré : « angular-electron Setup 6.0.1.exe«
- Le nom de la fenêtre : « AngularElectron«
- L’icone de l’application
- La barre de menu
- Nous allons donc changer ces informations.
- Nous allons modifier le texte qui apparaît au chargement de l’application.
Nom de l’éxécutable
Par défaut, le nom de l’éxécutable créé est: angular-electron 6.0.1.exe.

Nous allons changer ce nom en « Madatsara Setup 6.0.1.exe » . Aussi, nous ajouterons l’outil NSIS . En effet NSIS permet de créer un installateur/desinstallateur pour notre application.
Modifions le fichier angular-electron/electron-builder.json. On remplace productNamepar
"productName": "Madatsara",… On ajoute « NSIS » dans
"win": {
"icon": "dist",
"target": [
"NSIS"
]
}Nom de la fenêtre
Le nom par défaut de la fenêtre est : « AngularElectron »

Nous allons changer ce nom en « Madatsara« . Pour cela, modifions le fichier : angular-electron/src/index.html et changeons la balise title par
Icône par défaut
Voici l’icône par défaut de l’application .
![]()
Nous allons remplacer cette icône par celle ci.
![]()
Pour cela, on remplace toutes les icônes par défaut .ico et .png dans le dossier /src
Barre de menu

Nous allons supprimer ce menu.
Modifions le fichier angular-electron/main.ts
Après
win = new BrowserWindow({
x: 0,
y: 0,
width: size.width,
height: size.height,
webPreferences: {
nodeIntegration: true,
},
});On ajoute
// remove menu
win.setMenu(null);Changement de l’apparence du texte « Loading… »
Il est possible de rendre l’apparence du texte « loading… » qui apparaît avant le chargement de l’application.
Notre objectif:
Remplacer ce texte

Par celui-ci : couleur de fond , icône animée, texte centré et taille de la police augmentée.

Ce texte se situe dans le fichier angular-electron/src/index.html. C’est donc ce fichier qu’il convient de modifier.
Modifions
Par
Génération de l’application
Une fois ces modifications faites.. On supprime les contenus des dossiers releaseet dist. Ensuite, on crée l’éxécutable de l’application grâce à la commande suivante.
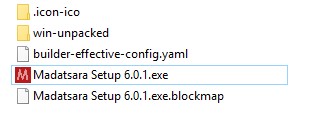
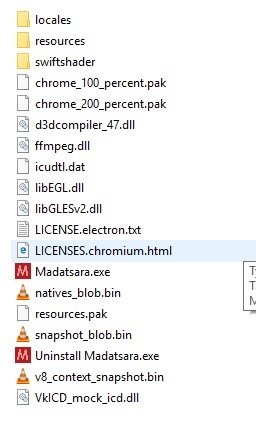
npm run electron:windowsUne fois la commande terminée, on retrouve les éléments suivants dans le dossier angular-electronrelease

On double clique l’installateur madatsara-app 1.0.0 Setup 6.0.1.exe
L’application sera alors installée dans le dossier C:Users~AppDataLocalProgramsangular-electron
Et on distingue bien un autre executable qui permet de désinstaller l’application

En résumé
Missions accomplies :
- Le nom de la fenêtre a bien changé. ✔️

- Le menu a disparu ✔️
- Les icônes remplacées. ✔️