react-native est une librairie qui permet de créer une application mobile Android et IOS native grâce à un seul code compréhensible par tout développeur qui fait du javascript ou mieux react.
Nous allons détailler dans la suite de cet article les différentes étapes pour créer une application react-native avec Android sur du Ubuntu 20.04.
Prérequis
Avant d’aller plus loin, il est important de connaître les outils requis, et de s’assurer que ces outils sont bien installés :
- Node (v12 minimum)
- JDK et Android Studio (si on veut créer une application android)
Android Studio
Pour installer Android Studio avec Ubuntu,
- Il faut télécharger la version correspondante à Linux (un fichier .tar.gz de 900Mb) sur https://developer.android.com/studio#downloads
- Extraire le fichier dans son dossier puis déplacer le dossier extrait dans /usr/local
tar -xzf android-studio-2021.1.1.22-linux.tar.gz
sudo mv android-studio /usr/local/ Lancer ensuite android studio:
/usr/local/android-studio/bin/studio.shLa fenêtre d’installation de Android Studio se lance.
Variables d’environnement
Quelques variables d’environnements utiles à Android doivent être ajoutées :
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-toolsIl y a deux façons de les ajouter:
- Dans un terminal, lancer les commandes ci-dessus une par une (assez fastidieux)
- Ajouter ces lignes dans le fichier ~/.bash_aliases (c’est ce qu’on va faire)
On édite alors le fichier
nano ~/.bash_aliasesOn ajoute les lignes ci-dessus et on enregistre.
Et on lance
source ~/.bashrcJDK
Il faut s’assurer également que Java/JDK est installé. Pour détecter l’installation correcte, ouvrir un terminal et taper ceci
javac --versionCe qui devrait retourner
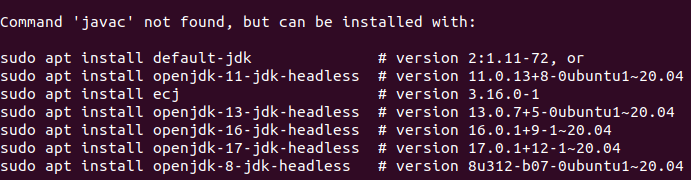
javac 11.0.13En revanche, si le retour de la commande ressemble à ceci

Il faut installer java avec :
sudo apt install default-jdk -yCréation de l’application
Dans un dossier, on crée une application grâce à npx
cd /home/web/
npx react-native init mobilenpx: est un package nodejs – disponible depuis la version de 5.2 de npm (juillet 2017). Il permet de faire plusieurs choses.
Dans la commande précédente, npx va à la fois installer react-native et initialiser notre projet dans le dossier mobile.
Ce dossier mobile doit être au format alphanumérique, au risque de se prendre l’erreur suivante si on a comme nom de dossier « mobile-folder » par exemple
error "mobile-folder" is not a valid name for a project. Please use a valid identifier name (alphanumeric).De plus, ce dossier mobile ne doit pas exister, au risque de se prendre l’erreur suivante:
error Cannot initialize new project because directory "mobile" already exists.Retour de la commande
###### ######
### #### #### ###
## ### ### ##
## #### ##
## #### ##
## ## ## ##
## ### ### ##
## ######################## ##
###### ### ### ######
### ## ## ## ## ###
### ## ### #### ### ## ###
## #### ######## #### ##
## ### ########## ### ##
## #### ######## #### ##
### ## ### #### ### ## ###
### ## ## ## ## ###
###### ### ### ######
## ######################## ##
## ### ### ##
## ## ## ##
## #### ##
## #### ##
## ### ### ##
### #### #### ###
###### ######
Welcome to React Native!
Learn once, write anywhere
✔ Downloading template
✔ Copying template
✔ Processing template
✔ Installing dependencies
Run instructions for iOS:
• cd "/home/web/mobile" && npx react-native run-ios
- or -
• Open mobile/ios/mobile.xcodeproj in Xcode or run "xed -b ios"
• Hit the Run button
Run instructions for Android:
• Have an Android emulator running (quickest way to get started), or a device connected.
• cd "/home/web/mobile" && npx react-native run-android
Run instructions for Windows and macOS:
• See https://aka.ms/ReactNative for the latest up-to-date instructions.Deploiement sur téléphone/Genymotion
Avant d’installer l’application, il est nécessaire de démarrer react-native grâce à la commande suivante :
npx react-native startVoici le retour de cette commande:

Telephone
Pour installer l’application sur notre téléphone ANDROID qu’on a branché sur une prise USB de notre PC, on s’assure d’avoir activé le mode développeur sur notre téléphone. Il faut se référer au modèle du téléphone pour activer ce mode développeur car ce n’est pas toujours la même manipulation selon le modèle.
Il faut ensuite ouvrir un autre terminal – se placer dans le dossier de l’application et lancer la commande suivante:
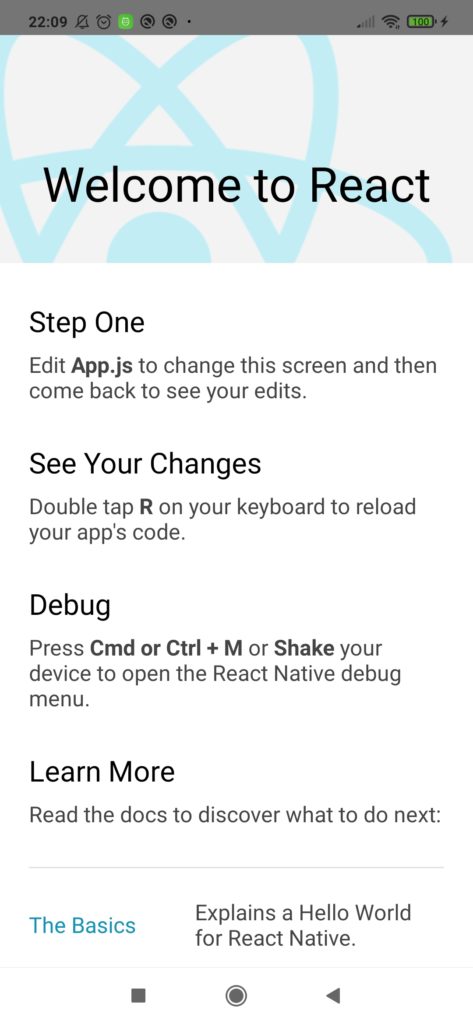
npx react-native run-androidQuelque soit le device (genymotion ou telephone), on a bien l’affichage suivant:

qui confirme que notre application est bien fonctionnelle.
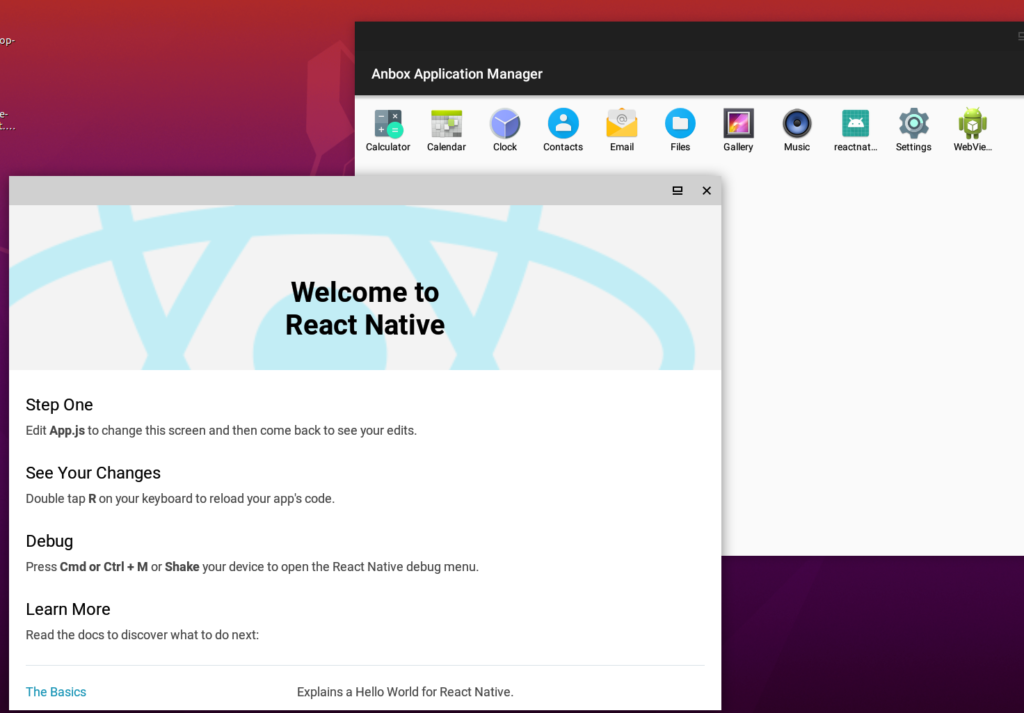
Déploiement sur Anbox
Anbox (Android in a Box) est un logiciel linux qui permet de faire tourner une application Android à partir de son apk (android package kit).
Dans un premier temps, il faut installer Anbox. Cela se fait grâce aux commandes suivantes:
sudo snap install --beta --devmode anboxEnsuite, il faut lancer une session
anbox session-managerEt à partir de la, chercher Anbox dans la liste des logiciels et le lancer.
Pour pouvoir lancer l’application react-native que nous venons de créer, il faut créer d’abord son fichier apk correspondant. Cela se fait grâce aux commandes suivantes depuis l’application.
cd android
./gradlew assembleReleaseLe fichier apk sera ensuite disponible dans le dossier android/app/build/outputs/apk/release. Il faut aller dans ce dossier et installer le apk dans Anbox.
adb -d install android/app/build/outputs/apk/release/app-release.apkCe qui devrait donner