A Flutter application is created by default with the blue color as on this capture.

This article describes the steps to follow to customize the colors of the application. For example, we want this application to respect the color codes defined by the company’s marketing department.
Here are the steps to follow:
- Find the right color combination.
- Retrieve the hexadecimal codes of these colors
- Integrate these colors into the theme.
- Test the rendering in the application.
Find the right color combination.
Let’s go to this this link to create this custom color combination. On this page you can choose from the predefined colors or create a new one. This choice is made from the 2 tabs « PALLET MATERIAL » and « CUSTOM ».

For my part, I kept it simple. I chose the following color « #b71c1c » thanks to the first tab « PALLET MATERIAL ».
Hexadecimal color codes
Once the color is chosen, we export the file color.xml – Export > Android


This color.xml file should look like this
<!--?xml version="1.0" encoding="UTF-8"?-->
<resources>
<color name="primaryColor">#b71c1c</color>
<color name="primaryLightColor">#f05545</color>
<color name="primaryDarkColor">#7f0000</color>
<color name="primaryTextColor">#ffffff</color>
</resources>Integration of these colors in the theme
Let’s create the lib/themes/color.dart file
import 'package:flutter/material.dart';
const PrimaryColor = const Color(0xFFb71c1c);
const PrimaryColorLight = const Color(0xFFf05545);
const PrimaryColorDark = const Color(0xFF7f0000);
const SecondaryColor = const Color(0xFFb2dfdb);
const SecondaryColorLight = const Color(0xFFe5ffff);
const SecondaryColorDark = const Color(0xFF82ada9);
const Background = const Color(0xFFfffdf7);
const TextColor = const Color(0xFFffffff);
class MyTheme {
static final ThemeData defaultTheme = _buildMyTheme();
static ThemeData _buildMyTheme() {
final ThemeData base = ThemeData.light();
return base.copyWith(
accentColor: SecondaryColor,
accentColorBrightness: Brightness.dark,
primaryColor: PrimaryColor,
primaryColorDark: PrimaryColorDark,
primaryColorLight: PrimaryColorLight,
primaryColorBrightness: Brightness.dark,
buttonTheme: base.buttonTheme.copyWith(
buttonColor: SecondaryColor,
textTheme: ButtonTextTheme.primary,
),
scaffoldBackgroundColor: Background,
cardColor: Background,
textSelectionColor: PrimaryColorLight,
backgroundColor: Background,
textTheme: base.textTheme.copyWith(
title: base.textTheme.title.copyWith(color: TextColor),
body1: base.textTheme.body1.copyWith(color: TextColor),
body2: base.textTheme.body2.copyWith(color: TextColor)
),
);
}
}We define our colors as defined in the color.xml file like this in the lib/themes/color.dart file
const PrimaryColor = const Color(0xFFb71c1c);
const PrimaryColorLight = const Color(0xFFf05545);
const PrimaryColorDark = const Color(0xFF7f0000);
const SecondaryColor = const Color(0xFFb2dfdb);
const SecondaryColorLight = const Color(0xFFe5ffff);
const SecondaryColorDark = const Color(0xFF82ada9);
const Background = const Color(0xFFfffdf7);
const TextColor = const Color(0xFFffffff);It’s just a matter of prefixing the hexadecimal code with « 0xFF »:
- b71c1c –> 0xFFb71c1c
In lib/main.dart, we add the import of the theme file.
import './themes/color.dart';In the declaration of the theme, instead of
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyHomePage(title: 'Flutter application MR'),
);is replaced by this
return MaterialApp(
title: 'Flutter Demo',
theme: MyTheme.defaultTheme,
home: MyHomePage(title: 'Flutter application MR'),
);On line 4 of the previous code, we just called the static defaultTheme property of the MyTheme class which is of the type ThemeData
At the same time, we remove the debug bar. The above code becomes.
return MaterialApp(
title: 'Flutter Demo',
theme: MyTheme.defaultTheme,
debugShowCheckedModeBanner: false,
home: MyHomePage(title: 'Flutter application MR'),
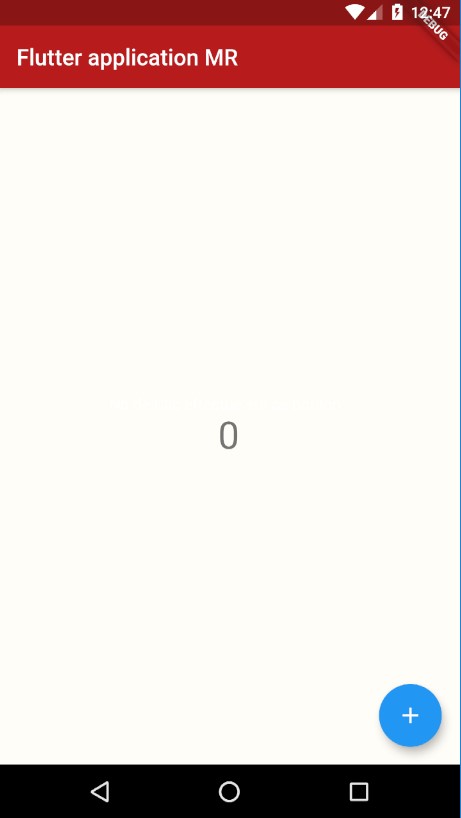
);Test the rendering

Webography and Inspirations
Translate by Andy A.