
Prerequisite:
- nodejs
- git
- @Angular/cli
Installation of prerequisites
Nodejs
Install nodejs. Go to https://nodejs.org/en/ and download the installer.

I took the version “12.4.0 Current”
We’re checking the intallation.
node -v
v12.4.0Git
Install git. Go to https://git-scm.com/
Check the correct installation
git version
git version 2.22.0.windows.1Angular/cli
Nodejs is required to install Angular/cli.
Install the latest version of Angular with npm (node package manager)
npm install @angular/cli
ng version
Angular-Electron
We’re going to make a copy (git clone) of Maxime GRIS’ excellent work.
git clone https://github.com/maximegris/angular-electron.gitWe go into the folder of our application (in this case Angular-Electron) and install the dependencies
cd angular-electron
npm installLaunch the default web application in a browser with the following command
npm run ng:serve:webThe url should be available at http://localhost:4200/#/ .
To start the desktop software in development mode. Type the following command:
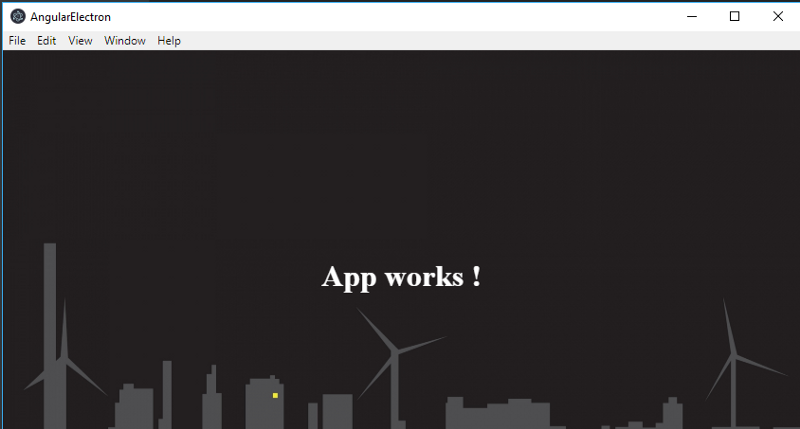
npm startA window starts and you get this

npm run build:prodThis command will compile the web application in mode — aot . I refer you to the excellent article by Sébastien Olivier which explains the usefulness of this method of compilation aot (ahead of time)
Once the application is compiled, simply move all the files in the dist/ directory to an FTP directory for example.
Creating an Executable application when it is very easy also. It can take some time. This is normal. It is done with the following command:
npm run electron:windowsIn the release/folder

Sources: https://github.com/rabehasy/angular-electron/tree/start
Thanks to A.A for translating this article
Published on Medium