Prerequis :
- nodejs
Installation des prerequis
Nodejs
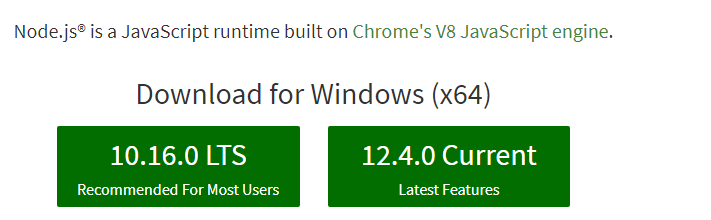
On installe nodejs. On va sur https://nodejs.org/en/ et on télécharge l’installateur.

J’ai pris la version “12.4.0 Current”
On verifie l’installation.
node -v
v12.4.0Express-generator
Express-generator est un outil tout en un qui permet de créer rapidement une application node-js en utilisant la librairie express. Il sera possible grâce à ce générateur de spécifier le template (view), le preprocesseur CSS…
On veut installer express-generator. On ouvre une console et on tape
npm install express-generator -gPour installer express-generator de façon globale. Ce qui veut dire que plus tard si on le veut, on pourra créer une application depuis n’importe quel dossier. On vérifie la bonne installation de exrpess-generator en affichant la version installée sur notre machine. Pour cela, tapons ceci :
express — version
4.16.1Création de l’application
express — view=hbs — css=sass — gitCette commande par exemple, permet de créer une application qui demande de :
- utiliser le template hbs (handlebars).
- configurer Sass comme processeur css.
- Ajouter un fichier .gitignore à la racine du projet.
Plus d’informations sur cette commande et les possibilités offertes par le générateur : https://expressjs.com/fr/starter/generator.html
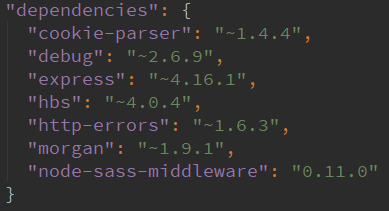
On installe ensuite les dépendances suivantes

grâce à la commande suivante toujours dans le même dossier :
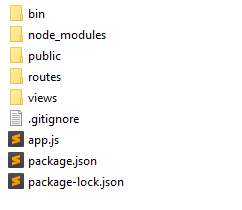
npm installVoici l’arborescence finale après l’installation des dépendances.

On lance ensuite l’application en tapant
DEBUG=nodejs-express:* npm startOn ouvre ensuite dans notre navigateur l’URL suivante : http://localhost:3000/
Et voilà

Et si…
1 — On ne veut pas executer à chaque fois la commande précédente dès qu’on modifie un fichier ?
C’est ce qu’on appelle le “livereload” . On voit comment on fait cela. Dans la console, on tape ceci pour installer la librairie nodemon. — save-dev ajoute la librairie en mode développement uniquement. Ce qui veut dire que la librairie ne sera pas compilée avec l’application en prod.
npm install nodemon — save-devOn ajoute une entrée au niveau de scripts dans le fichier package.json
"startd": "nodemon ./bin/www"
On va tester en modifiant un fichier — par exemple nodejs-express/routes/index.js
On change
res.render('index', { title: 'Express' });en
res.render('index', { title: 'Madatsara' });On rafraichit la page et on observe la magie.
2 — on voulait utiliser du scss plutot que du sass
Dans nodejs-express/app.js
On modifie la ligne indentedSyntax
app.use(sassMiddleware({
src: path.join(__dirname, 'public'),
dest: path.join(__dirname, 'public'),
indentedSyntax: false, // true = .sass and false = .scss
sourceMap: true
}));et on ajoute un fichier scss dans nodejs-express/public/stylesheets/style.scss
Sources : https://github.com/rabehasy/nodejs-express/tree/start