title: Créer une application web et un logiciel de bureau avec Angular et electronJS
tags:
- angular
- electronjs
- git
- nodejs
categories: - [angular]
-
[electronjs]
permalink: angular-electronjs-get-started
date: 2019-06-16 00:40:07

Prerequis :
- nodejs
- git
- @angular/cli
Installation des prerequis
Nodejs
On installe nodejs. On va sur https://nodejs.org/en/ et on télécharge l’installateur.

J’ai pris la version “12.4.0 Current”
On verifie l’installation.
node -v
v12.4.0Git
On installe git. On va sur https://git-scm.com/

On verifie la bonne installation
git version
git version 2.22.0.windows.1Angular/cli
Nodejs est obligatoire pour installer angular/cli.
On installe la dernière version de Angular grâce à npm (node package manager)
npm install @angular/cli
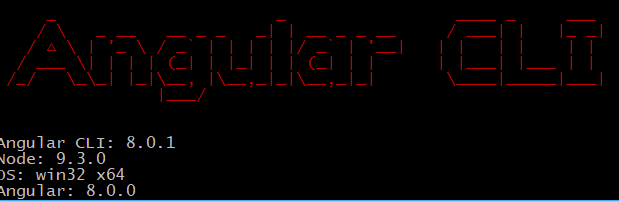
ng version
Angular-electron
On va faire une copie (git clone) de l’excellent travail de Maxime GRIS .
git clone https://github.com/maximegris/angular-electron.gitOn va dans le dossier de notre application (en l’occurence angular-electron) et on installe les dépendances
cd angular-electron
npm installOn lance l’application web par défaut dans un navigateur grâce à la commande suivante
npm run ng:serve:webL’url devrait être accessible à l’adresse suivante http://localhost:4200/#/ .
Pour lancer le logiciel de bureau en mode developpement. On tape la commande suivante :
npm startUne fenêtre se lance et on obtient ceci

Pour compiler l’application web pour pouvoir être distribué sur un serveur, on fait
npm run build:prodCette commande va compiler l’application web en mode — aot . Je vous renvoie à l’excellent article de Sébastien Olivier qui explique l’utilité de ce mode de compilation aot (ahead of time)
Une fois l’application compilée, il suffit de déplacer l’ensemble des fichiers dans le dossier dist/ vers un répertoire FTP par exemple.
La création d’une application executable quand à elle est très facile également. Elle peut prendre un certain temps. Ce qui est normal. Elle se fait grâce à la commande suivante :
npm run electron:windowsDans le dossier release/

Sources: https://github.com/rabehasy/angular-electron/tree/start
Publié sur Medium